Four Tips to Optimize Mobile Content Using Responsive Design
Four Tips to Optimize Mobile Content Using Responsive Design
Reaching customers using smartphones, tablets and other mobile devices is valuable for any website. Mobile customers are often looking for products in a hurry and are ready to make a purchase. To respond to the needs of mobile web users, many websites have “mobile” versions of their website that are text-heavy and meant to load quickly on web browsers. While this help improve loading times and the customer experience, it also makes it difficult to optimize a page to increase conversion rates.
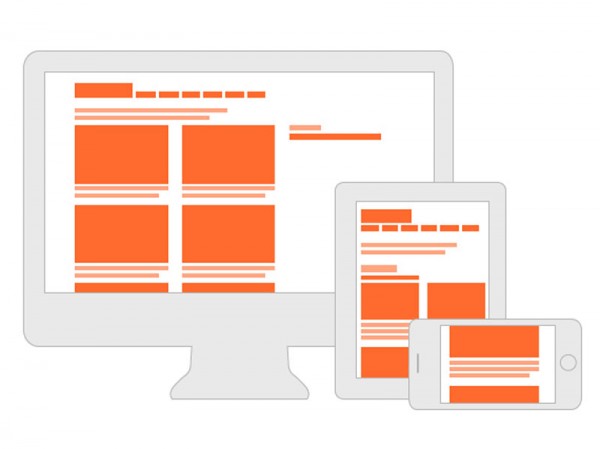
One solution to this problem is creating a responsive design. This involves the implementation of a flexible code structure that allows the design elements to adapt to the parameters of a mobile device. How the on-screen elements are presented to the reader will depend on the type of which type of device the person is using. A smart website conversion for mobile devices using responsive design also incorporates elements that work well on smaller screens (such as video and audio) and eliminating elements that will distract people reading the page on a phone or tablet.
What are some of the elements that you might want to consider during a conversion to a mobile site using responsive design?
Minimalism is a key element to mobile webpage design. Create a scrollable slideshow of product images instead of having them all appear on the screen. Smaller thumbnails are great for touchscreens.
Enhance the call to action by making it a prominent part of the display. Create a large button or banner that is easy to find and clearly states what the call to action on the page is. Doing this avoids customers not being able to click through to the sales point on your site.
Make pricing clear and don’t force people to search through the site to find it. Because of the small size of the screen, customers might get frustrated and leave your webpage if they can’t find the pricing information they need. This includes sales offers and deals such as free shipping on products.
Highlight reviews and ratings to give customers a sense of confidence before purchasing one of your products.
Make content expandable with one-touch rather than forcing people to click on tabs with small text in order to find out more information about your products.